![]()
Bulletin Board
A simple bulletin board for Alliance Auth
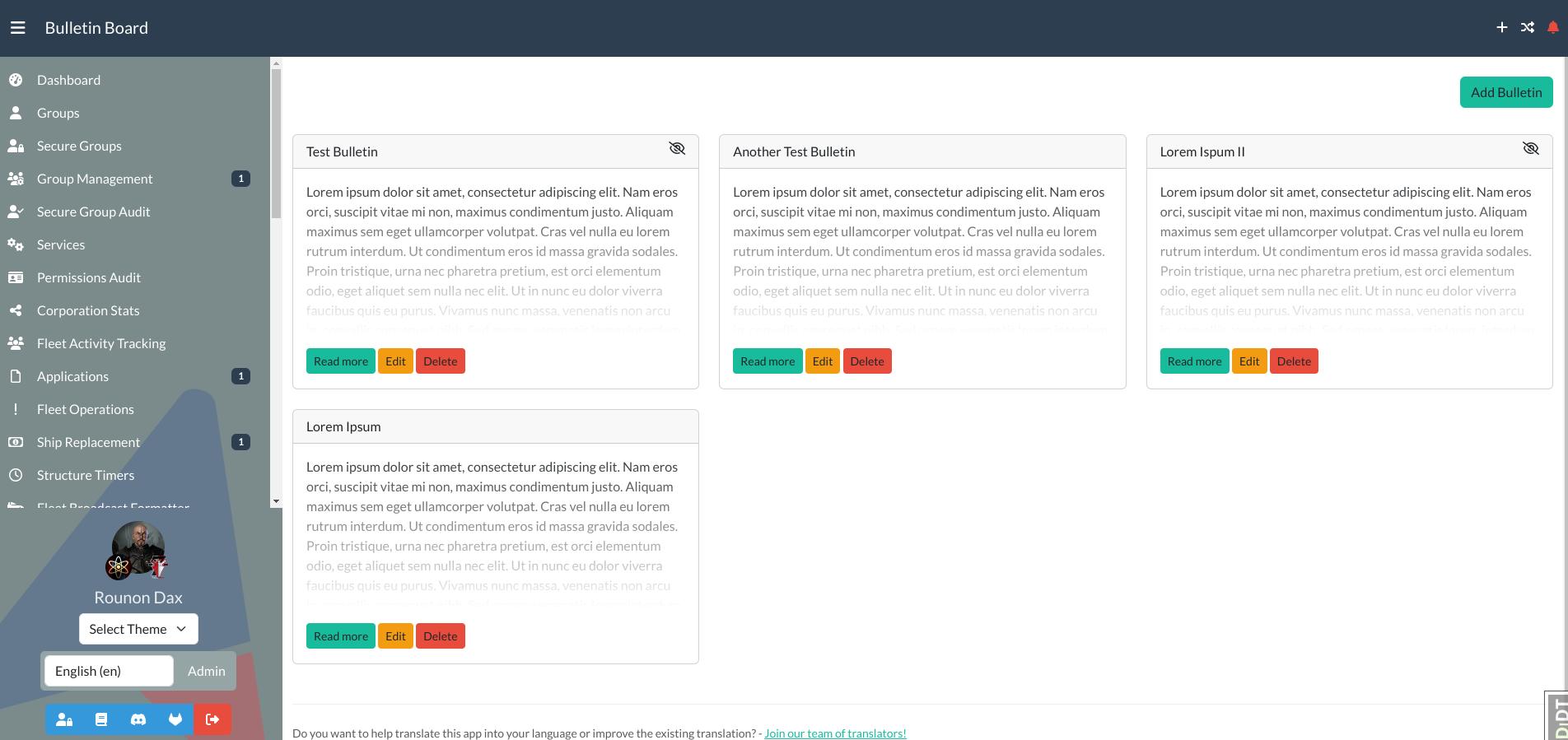
AA Bulletin Board
Simple bulletin board for Alliance Auth
<hr />- Before You Install This Module
- Installation
- Step 1: Install the Package
- Step 2: Configure Alliance Auth
- Step 3: Configure Your Webserver
- Step 4: Finalizing the Installation
- Step 5: Set Up Permissions
- Permissions
- Changelog
- Translation Status
- Contributing

Before You Install This Module
This app needs quite some configuration done before working properly. You need to modify your Apache/Nginx configuration as well as the global URL config of Alliance Auth. So please only install if you know what you're doing/feel comfortable to make these kinds of changes. For your own sanity, and mine :-)
Installation
[!IMPORTANT]
Please make sure you meet all preconditions before you proceed.
- AA Bulletin Board is a plugin for Alliance Auth. If you don't have Alliance Auth running already, please install it first before proceeding. (see the official AA installation guide or details)
- Aa Bulletin Board needs a couple of changes made to your Webserver and Alliance Auth configuration. So make sure you know how to do so. The steps needed will be described in this document, but you need to understand what will be changed.
Step 1: Install the Package
Make sure you're in the virtual environment (venv) of your Alliance Auth installation Then install the latest release directly from PyPi.
pip install aa-bulletin-board==2.5.2Step 2: Configure Alliance Auth
Settings in /home/allianceserver/myauth/myauth/settings/local.py
This is fairly simple, configure your AA settings (local.py) as follows:
# AA Bulletin Board
INSTALLED_APPS += [
"django_ckeditor_5", # https://github.com/hvlads/django-ckeditor-5
"aa_bulletin_board", # https://github.com/ppfeufer/aa-bulletin-board
]
# Django CKEditor 5 Configuration
if "django_ckeditor_5" in INSTALLED_APPS:
# CKEditor 5 File Upload Configuration
CKEDITOR_5_FILE_UPLOAD_PERMISSION = (
"authenticated" # Possible values: "staff", "authenticated", "any"
)
MEDIA_URL = "/media/uploads/"
MEDIA_ROOT = "/var/www/myauth/media/uploads"
customColorPalette = [
{"color": "hsl(4, 90%, 58%)", "label": "Red"},
{"color": "hsl(340, 82%, 52%)", "label": "Pink"},
{"color": "hsl(291, 64%, 42%)", "label": "Purple"},
{"color": "hsl(262, 52%, 47%)", "label": "Deep Purple"},
{"color": "hsl(231, 48%, 48%)", "label": "Indigo"},
{"color": "hsl(207, 90%, 54%)", "label": "Blue"},
]
CKEDITOR_5_CONFIGS = {
"default": {
"toolbar": [
"heading",
"|",
"bold",
"italic",
"link",
"bulletedList",
"numberedList",
"blockQuote",
],
},
"extends": {
"blockToolbar": [
"paragraph",
"heading1",
"heading2",
"heading3",
"|",
"bulletedList",
"numberedList",
"|",
"blockQuote",
],
"toolbar": [
"heading",
"|",
"outdent",
"indent",
"|",
"bold",
"italic",
"link",
"underline",
"strikethrough",
"subscript",
"superscript",
"highlight",
"|",
"insertImage",
"mediaEmbed",
"|",
"bulletedList",
"numberedList",
"todoList",
"insertTable",
"|",
"blockQuote",
"codeBlock",
"|",
"fontSize",
"fontFamily",
"fontColor",
"fontBackgroundColor",
"removeFormat",
"|",
"sourceEditing",
],
"image": {
"toolbar": [
"imageTextAlternative",
"|",
"imageStyle:alignLeft",
"imageStyle:alignRight",
"imageStyle:alignCenter",
"imageStyle:side",
"|",
],
"styles": [
"full",
"side",
"alignLeft",
"alignRight",
"alignCenter",
],
},
"table": {
"contentToolbar": [
"tableColumn",
"tableRow",
"mergeTableCells",
"tableProperties",
"tableCellProperties",
],
"tableProperties": {
"borderColors": customColorPalette,
"backgroundColors": customColorPalette,
},
"tableCellProperties": {
"borderColors": customColorPalette,
"backgroundColors": customColorPalette,
},
},
"heading": {
"options": [
{
"model": "paragraph",
"title": "Paragraph",
"class": "ck-heading_paragraph",
},
{
"model": "heading1",
"view": "h1",
"title": "Heading 1",
"class": "ck-heading_heading1",
},
{
"model": "heading2",
"view": "h2",
"title": "Heading 2",
"class": "ck-heading_heading2",
},
{
"model": "heading3",
"view": "h3",
"title": "Heading 3",
"class": "ck-heading_heading3",
},
]
},
},
"list": {
"properties": {
"styles": "true",
"startIndex": "true",
"reversed": "true",
}
},
}Settings in /home/allianceserver/myauth/myauth/urls.py
Now let's move on to editing the global URL configuration of Alliance Auth. To do so,
you need to open /home/allianceserver/myauth/myauth/urls.py and change the
following block right before the handler definitions:
from django.apps import apps # Only if not already imported earlier
from django.conf import settings # Only if not already imported earlier
from django.conf.urls.static import static # Only if not already imported earlier
from django.urls import path # Only if not already imported earlier
# If django_ckeditor_5 is loaded
if apps.is_installed("django_ckeditor_5"):
# URL configuration for CKEditor 5
urlpatterns = (
[
path("ckeditor5/", include("django_ckeditor_5.urls")),
]
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
+ urlpatterns
)After this, your urls.py should look similar to this:
from django.apps import apps
from django.conf import settings
from django.conf.urls.static import static
from django.urls import include, path, re_path
from allianceauth import urls
# Alliance auth urls
urlpatterns = [
path(r"", include(urls)),
]
# If django_ckeditor_5 is loaded
if apps.is_installed("django_ckeditor_5"):
# URL configuration for CKEditor 5
urlpatterns = (
[
path("ckeditor5/", include("django_ckeditor_5.urls")),
]
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
+ urlpatterns
)
handler500 = "allianceauth.views.Generic500Redirect"
handler404 = "allianceauth.views.Generic404Redirect"
handler403 = "allianceauth.views.Generic403Redirect"
handler400 = "allianceauth.views.Generic400Redirect"Step 3: Configure Your Webserver
Your webserver needs to know from where to serve the uploaded images, of course, so we have to tell it.
Apache
In your vhost configuration you have a line ProxyPassMatch ^/static !, which tells
the server where to find all the static files. We're adding a similar line for the
media, right below that one.
Add the following right below the static proxy match:
ProxyPassMatch ^/media !Now we also need to let the server know where to find the media directory we just
configured the proxy for. To do so, add a new Alias to your configuration. This can
be done right below the already existing Alias for /static:
Alias "/media" "/var/www/myauth/media/"At last, a Directory rule is needed as well. Add the following code below to the already existing Directory rule for the static files:
<Directory "/var/www/myauth/media/">
Require all granted
</Directory>So the whole block should now look like this:
ProxyPassMatch ^/static !
ProxyPassMatch ^/media ! # *** NEW proxy rule
ProxyPass / http://127.0.0.1:8000/
ProxyPassReverse / http://127.0.0.1:8000/
ProxyPreserveHost On
Alias "/static" "/var/www/myauth/static/"
Alias "/media" "/var/www/myauth/media/"
<Directory "/var/www/myauth/static/">
Require all granted
</Directory>
<Directory "/var/www/myauth/media/">
Require all granted
</Directory>Restart your Apache webserver.
Nginx
In order to let Nginx know where to find the uploaded files, you need to add a new location rule to the configuration.
location /media {
alias /var/www/myauth/media;
autoindex off;
}Restart your Nginx webserver.
Step 4: Finalizing the Installation
Run static files collection and migrations
python manage.py collectstatic
python manage.py migrateRestart your supervisor services for Auth
Step 5: Set Up Permissions
Now it's time to set up access permissions for your new module. You can do so in your admin backend. Read the Permissions section for more information about the available permissions.
Permissions
| ID | Description | Notes |
|---|---|---|
basic_access |
Can access the Bulletin Board | Grants read access to the bulletin board |
manage_bulletins |
Can manage bulletins | Grants the right to edit and delete existing bulletins and create new bulletins |
Changelog
See CHANGELOG.md
Translation Status
Do you want to help translate this app into your language or improve the existing translation? - Join our team of translators!
Contributing
Do you want to contribute to this project? That's cool!
Please make sure to read the Contribution Guidelines.\ (I promise, it's not much, just some basics)
No reviews yet...
Python Requirements
- allianceauth<5,>=4.6
- django-ckeditor-5>=0.2.19
- unidecode
- coverage; extra == "tests-allianceauth-latest"
- django-webtest; extra == "tests-allianceauth-latest"
- faker; extra == "tests-allianceauth-latest"
Required Python packages to be installed and other Python requirement.
App Dependencies
Required apps:
-
Used by apps:
-
Dependencies to other apps registered in this app directory.
Classifiers
- Environment :: Web Environment
- Framework :: Django
- Framework :: Django :: 4.2
- Intended Audience :: Developers
- License :: OSI Approved :: GNU General Public License v3 (GPLv3)
- Operating System :: OS Independent
- Programming Language :: Python
- Programming Language :: Python :: 3 :: Only
- Programming Language :: Python :: 3.10
- Programming Language :: Python :: 3.11
- Programming Language :: Python :: 3.12
- Programming Language :: Python :: 3.13
- Topic :: Internet :: WWW/HTTP
- Topic :: Internet :: WWW/HTTP :: Dynamic Content
Version
2.5.2
License
GPLv3
PyPI
https://pypi.org/project/aa-bulletin-board/
Last updated
2 weeks, 5 days ago
First published
4 years, 10 months ago
Category
Plugin Apps
Rating
-Authors
Rounon Dax
Maintainers
Rounon Dax
Please login to see more options.








